專業幹貨!好的(de)交互設計有哪些主要評判标準?
更新: 2016-10-20 作者:admin點擊: 次
Spell(高(gāo)級産品設計@Salesforce):這(zhè)可(kě)能是UX領域沒有人(rén)能真正全面回答(dá)的(de)問題,我也(yě)隻是根據經驗給大(dà)家分(fēn)享一下(xià)自己的(de)看法。主要想從幾個(gè)方面來(lái)說:1. 什(shén)麽是UX;2. 什(shén)麽是好UX; 3. UX界的(de)一些新觀點
1. 什(shén)麽是UX
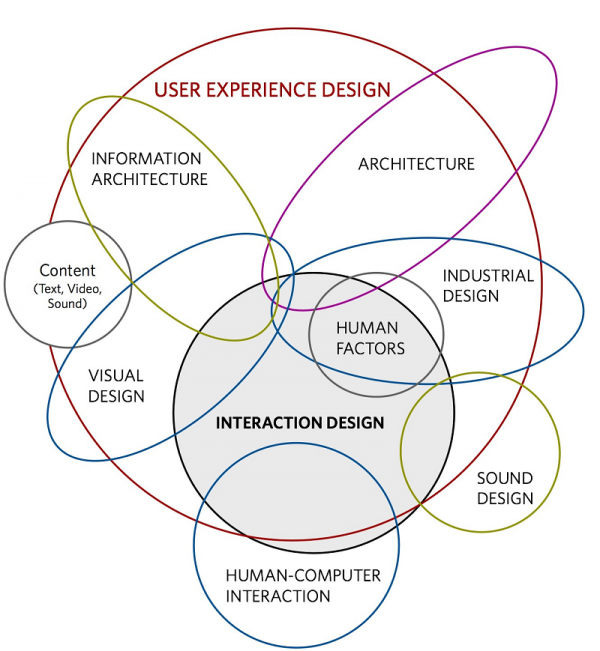
首先,人(rén)機交互不是UX。雖然有很多(duō)的(de)重合,但是并不是一回事。詳情請見下(xià)圖:

從圖裏就能看到,其實UX是個(gè)非常大(dà)的(de)範疇,不是大(dà)家所說的(de)隻有一個(gè)界面。你可(kě)以看到,視覺的(de)部分(fēn),也(yě)就是visual design隻是UX中的(de)一部分(fēn)。你和(hé)一個(gè)系統發生交互的(de)時(shí)候,你内心的(de)感受,你對(duì)系統的(de)認知,你看到的(de)視覺,你看到的(de)文字,你聽(tīng)到的(de)聲音(yīn),到你對(duì)這(zhè)個(gè)系統産生的(de)認識(mental model),都是你體驗的(de)一部分(fēn),也(yě)是UX所應該關注的(de)領域。
其實想做(zuò)一個(gè)好看的(de)系統是不難的(de),但是想做(zuò)一個(gè)好用(yòng)的(de)系統卻不然。爲什(shén)麽呢(ne)?就是因爲整個(gè)系統的(de)設計架構會很大(dà)程度的(de)決定你的(de)體驗。
舉一個(gè)很詳細的(de)例子吧。其實你和(hé)任何一個(gè)系統交互的(de)過程就像是你到了(le)一個(gè)新的(de)城(chéng)市,一開始你什(shén)麽也(yě)不知道,你對(duì)城(chéng)市沒有你的(de)認知和(hé)mental model,你在逐漸探索的(de)過程中了(le)解了(le)這(zhè)座城(chéng)市,知道了(le)不同的(de)餐廳街(jiē)道商場(chǎng)都在哪裏。用(yòng)戶對(duì)于系統認識的(de)過程也(yě)是這(zhè)樣的(de)。你從一無所知,到熟悉一個(gè)系統,是通(tōng)過與系統的(de)交互逐漸熟悉起來(lái)的(de)。你可(kě)以用(yòng)路牌用(yòng)地圖讓用(yòng)戶知道如何在一個(gè)城(chéng)市裏穿街(jiē)走巷,可(kě)是你很難通(tōng)過直觀的(de)讓用(yòng)戶有歸屬感的(de)來(lái)真正了(le)解你的(de)城(chéng)市,這(zhè)要是做(zuò)UX最困難的(de)地方,給用(yòng)戶提供良好的(de)記憶輔助和(hé)對(duì)你的(de)系統全局的(de)認知。
而以上說的(de)這(zhè)一切,都是UX的(de)範疇。
2. 什(shén)麽是好UX
這(zhè)裏我就不用(yòng)那些很玄學的(de)認知啊人(rén)類學啊什(shén)麽的(de)來(lái)講了(le)。咱們說點掏心窩的(de)大(dà)白話(huà)。
好的(de)UX就是用(yòng)了(le)都說好的(de)UX,在我看來(lái)就這(zhè)麽簡單。
其實有很多(duō)不同的(de)指導方針,我來(lái)說幾個(gè)不一樣的(de)。
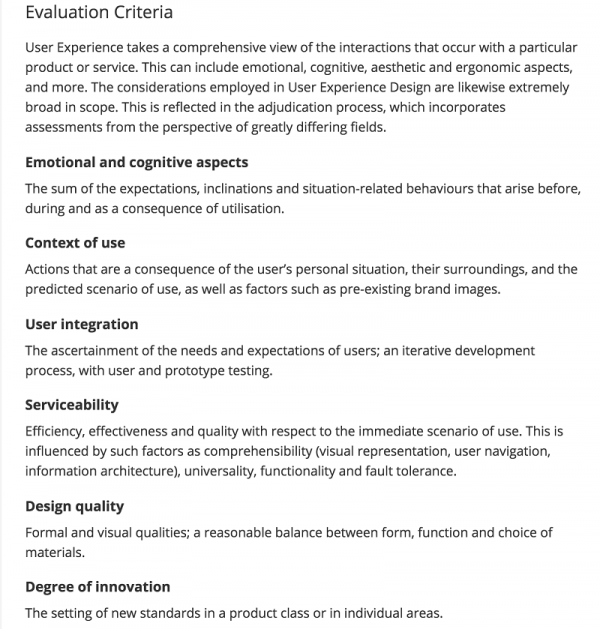
UX Design Awards的(de)評獎标準 (Evaluation Criteria )
翻譯(非直譯)過來(lái)的(de)意思,就是說你要能
傳達感情和(hé)減少認知負荷
讓用(yòng)戶在他(tā)們所在的(de)使用(yòng)情景裏可(kě)以最便利的(de)使用(yòng)你的(de)設計
聽(tīng)取用(yòng)戶的(de)聲音(yīn),注重反饋和(hé)叠代
能夠真正服務用(yòng)戶提供價值

我個(gè)人(rén)覺得(de)這(zhè)個(gè)标準寫的(de)非常好,全面并且有人(rén)情味,大(dà)家可(kě)以仔細品讀一下(xià)。
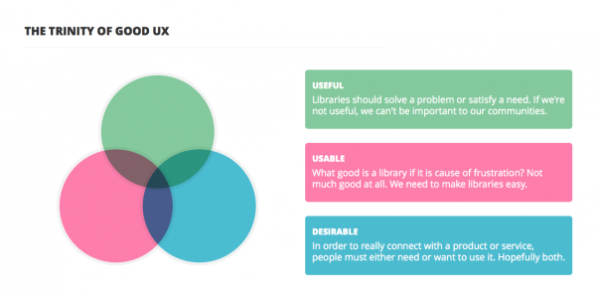
2. UX Trinity
這(zhè)是一個(gè)更大(dà)白話(huà)的(de)版本,UX好就是要:有用(yòng),好用(yòng),用(yòng)著(zhe)爽

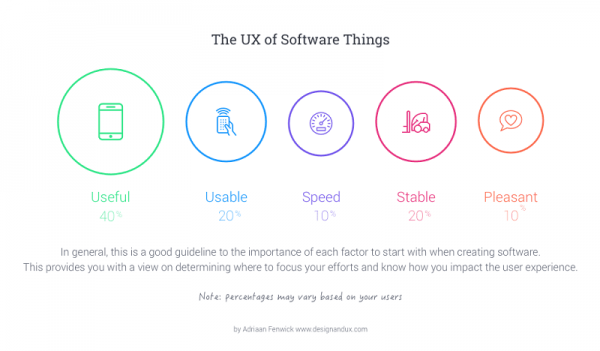
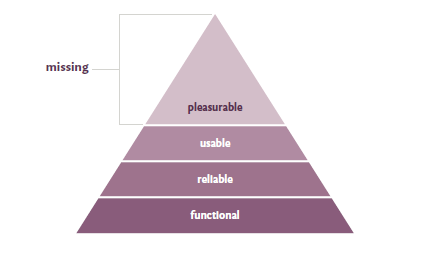
3. UX of Software Things
這(zhè)個(gè)圖是個(gè)很好的(de)量化(huà)的(de)标準,可(kě)以看到的(de)是,好的(de)UX,最重要的(de)是你要做(zuò)一個(gè)款有用(yòng)的(de)産品,能夠幫用(yòng)戶解決問題的(de)。記得(de)之前在UCLA玩的(de)時(shí)候,朋友實驗室的(de)大(dà)牛PhD就想做(zuò)一款産品,和(hé)點贊功能相反的(de)産品,是用(yòng)來(lái)“點恨”的(de)。他(tā)的(de)初衷是如果兩個(gè)人(rén)討(tǎo)厭同樣的(de)東西,這(zhè)兩個(gè)人(rén)就可(kě)能可(kě)以成爲朋友。(多(duō)麽反人(rén)類的(de)設計雖然聽(tīng)起來(lái)好像有點道理(lǐ))。這(zhè)個(gè)産品當然狗帶了(le),因爲沒給用(yòng)戶解決什(shén)麽問題。所以,當你産品沒成功的(de)時(shí)候,不妨先問問自己是不是根本産品方向就沒對(duì)。
這(zhè)個(gè)模型裏面其次很重要的(de)包括:可(kě)用(yòng)性(好用(yòng)不好用(yòng)),速度,穩定性和(hé)用(yòng)著(zhe)爽。

3. UX界的(de)一些新觀點
最後跟大(dà)家分(fēn)享幾個(gè)很新的(de)概念吧。
Emotional Design – 情感設計
其實這(zhè)個(gè)概念也(yě)沒我說的(de)那麽新,Don Norman很久之前就提過,後來(lái)MailChimp的(de) Aaron男(nán)神(最近加入了(le)Invision)又寫了(le)本書(shū)講這(zhè)個(gè)事情。但是我覺得(de)這(zhè)是到現在爲止UX界根本也(yě)沒解決的(de)一個(gè)問題。如果誰有了(le)好的(de)解決方案歡迎討(tǎo)論。不過Aaron男(nán)神的(de)有一個(gè)觀點我認爲很有意思,是基于馬斯洛需求模型的(de)。他(tā)的(de)網站戳這(zhè)裏: Aarron Walter 我覺得(de)書(shū)很好大(dà)家都可(kě)以看看。

他(tā)的(de)主要思想就是,以前科技不發達,我們的(de)軟件隻要能用(yòng)别有bug人(rén)們就很開心了(le)。後來(lái)逐漸有了(le)各種數據安全啊什(shén)麽的(de)我們有變成了(le)隻要别丢失我的(de)數據靠得(de)住就好,再後來(lái)近幾年才開始有了(le)可(kě)用(yòng)性的(de)概念,不僅軟件要沒有bug靠得(de)住,還(hái)要好用(yòng)。可(kě)是他(tā)認爲現在還(hái)缺失一個(gè)維度,就是軟件用(yòng)起來(lái)爽的(de)這(zhè)個(gè)維度。我也(yě)不禁YY什(shén)麽時(shí)候科技進步到一定程度可(kě)以通(tōng)過屏幕傳達感情,比如異地戀的(de)情侶遠(yuǎn)距離的(de)也(yě)能感受到對(duì)方濃濃的(de)愛(ài)意什(shén)麽的(de)~這(zhè)不僅僅是VR等要解決的(de)問題,也(yě)是個(gè)設計問題。
Persusive Design – 有說服力設計
這(zhè)個(gè)事情在我當年在亞麻的(de)時(shí)候,可(kě)是好好火了(le)一陣子。如果你的(de)設計有了(le)說服力,對(duì)于電商來(lái)說是多(duō)麽有用(yòng)的(de)一件事情啊,等于你的(de)設計自帶了(le)導購(gòu)功能。當然了(le)這(zhè)個(gè)概念我認爲現在還(hái)是不太成熟的(de),但是确實是個(gè)很有意思的(de)值得(de)關注的(de)領域。
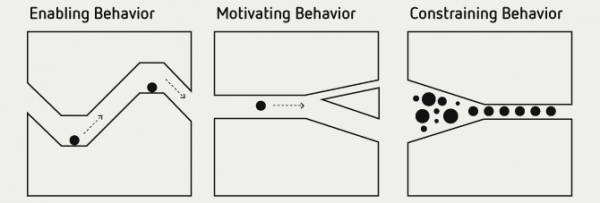
這(zhè)個(gè)事情說起來(lái)可(kě)能有點抽象,下(xià)面來(lái)一張圖給大(dà)家解釋一下(xià)。如果有AB兩張商品,你想說服用(yòng)戶選擇A,那麽你就要讓用(yòng)戶看到A的(de)價值,比如中間這(zhè)個(gè)圖,這(zhè)個(gè)小球會向上走還(hái)是向下(xià)走呢(ne)?這(zhè)就是設計的(de)說服力。

Microinteraction – 微交互
如果你關注UX的(de)動向,你就會知道這(zhè)東西真是太火了(le)。因爲現在界面已經發展到了(le)沒什(shén)麽可(kě)創新的(de)地步了(le),比如一個(gè)下(xià)拉菜單,你能做(zuò)成什(shén)麽樣子?你總不能上拉吧。那麽設計師們就開始從很小的(de)地方入手,開始使用(yòng)創新的(de)方式來(lái)解決系統過于複雜(zá)認知負荷過重的(de)問題了(le)。

又寫長(cháng)了(le)感覺今天才思泉湧~歡迎大(dà)家跟我討(tǎo)論各種和(hé)UX有關的(de)内容~
