是時(shí)候聊聊具有直覺性的(de)UI和(hé)交互設計了(le)
更新: 2016-11-08 作者:admin點擊: 次
UI和(hé)交互設計中常常會強調某項設計需要足夠的(de)“直覺性”,但是直覺性的(de)設計說來(lái)容易,實現卻往往差強人(rén)意。但是不得(de)不承認,它是目前交互和(hé)UI設計的(de)剛需。
仔細想想,符合用(yòng)戶直覺的(de)設計往往能夠更快(kuài)地獲得(de)用(yòng)戶信任。符合用(yòng)戶直覺的(de)UI和(hé)交互邏輯會在用(yòng)戶初次操作的(de)時(shí)候不斷地進行匹配,而用(yòng)戶在這(zhè)個(gè)過程彙總,主觀感受會從操作前的(de)“應該是這(zhè)樣吧?”變爲完成之後的(de)“果然就是這(zhè)樣!”,如此一來(lái),用(yòng)戶會在使用(yòng)過程中不斷地“驗證”自己的(de)直覺,即使操作中有若幹設計不是那麽順暢,這(zhè)個(gè)APP或者網頁也(yě)能在總體上獲得(de)用(yòng)戶的(de)信任。
實際上,從上世紀七八十年代開始,各大(dà)科技企業都在鼓吹直覺式的(de)界面,然而,用(yòng)戶看到的(de)大(dà)都是這(zhè)樣的(de)界面:

這(zhè)樣的(de)界面:

以及這(zhè)樣的(de)界面:

在個(gè)人(rén)電腦(nǎo)還(hái)沒走入家庭的(de)時(shí)代,恐怕也(yě)就隻有按鈕這(zhè)種交互控件看起來(lái)足夠“直覺”吧?
不得(de)不承認的(de)是,直到今天,我們的(de)父輩當中,還(hái)有許多(duō)人(rén)還(hái)在“學習(xí)使用(yòng)”手機和(hé)軟件。
我們的(de)UI與交互依然不夠直覺。
了(le)解直覺
首先得(de)明(míng)白什(shén)麽是直覺。直覺(intuition)是一種不受人(rén)類意志控制的(de)一種特殊的(de)思維方式,它是不經過邏輯思考和(hé)分(fēn)析推理(lǐ)而的(de)出來(lái)的(de)觀點,這(zhè)是一個(gè)無意識的(de)過程,它類似于本能,是複雜(zá)情境下(xià)無意識、合乎目的(de)的(de)領悟。另外一方面,直覺也(yě)是基于人(rén)的(de)經驗、職業、閱曆、知識和(hé)本能的(de),腦(nǎo)中的(de)記憶、體驗和(hé)經驗與五感所接受到的(de)信息結合到一起,跳過邏輯思維,将信息結果直接呈現出來(lái),可(kě)以說它是人(rén)類的(de)本能知覺之一。
人(rén)類的(de)直覺式思維是如此的(de)典型,設計師可(kě)以合理(lǐ)地運用(yòng)其中的(de)的(de)特性來(lái)構建可(kě)用(yòng)的(de)UI模式、交互方式,甚至成熟可(kě)用(yòng)的(de)産品。從直覺的(de)定義當中

·直接快(kuài)速:“下(xià)意識”的(de)行爲,無需分(fēn)析而獲得(de)整體認知
·跳躍性:擺脫常規束縛,疾速飛(fēi)躍的(de)認知過程
·個(gè)特性:與用(yòng)戶的(de)知識、經驗、思維方式緊密關聯,擁有明(míng)顯的(de)個(gè)體特征
·主觀性:用(yòng)戶直覺是主觀認知,不一定符合客觀的(de)對(duì)錯,同時(shí)對(duì)于直覺有本能的(de)信念
雖然直覺本身看起來(lái)“非邏輯”,但是直覺式的(de)UI和(hé)交互還(hái)是以符合邏輯的(de)方式構建起來(lái),因爲直覺同樣是基于用(yòng)戶的(de)經驗和(hé)習(xí)慣。
直覺式的(de)交互
曾爲蘋果設計第一款鼠标的(de)設計師 David Kelley 目前供職于IDEO,在交互設計領域有著(zhe)豐富的(de)經驗。在爲蘋果公司設計鼠标的(de)時(shí)候,他(tā)曾想過使用(yòng)軌迹球來(lái)替代鼠标。

“想象一下(xià),如果桌面上反過來(lái)一顆球讓你去轉動控制,感覺應該比鼠标運作順暢些。我們原本認爲這(zhè)是個(gè)好點子……可(kě)是我以前從未觀潮這(zhè)種觸感的(de)細節。”
之後Dived和(hé)他(tā)的(de)團隊終于有機會研發軌迹球了(le),當時(shí)需要替3~5歲的(de)小用(yòng)戶設計一個(gè)建議(yì)的(de)操作裝置,合作方是著名的(de)芝麻街(jiē)美(měi)語,過程十分(fēn)有意思。
“當孩子們操作鼠标和(hé)遙控杆的(de)時(shí)候,會不自覺地低頭看輸入裝置……後來(lái)有人(rén)想到,如果操作時(shí)運動肌肉群範圍較大(dà),也(yě)許他(tā)們可(kě)以不必低頭。我們做(zuò)了(le)一個(gè)大(dà)型軌迹球裝置,讓他(tā)們可(kě)以用(yòng)手臂甚至肩膀牽動來(lái)操作,這(zhè)樣就把問題解決了(le)。”
産品并不複雜(zá),過程稱得(de)上有意思,這(zhè)個(gè)兒(ér)童軌迹球從頭至尾都稱得(de)上是一個(gè)相當直覺的(de)産品。值得(de)注意的(de)是,這(zhè)個(gè)軌迹球從最早的(de)構思到後期的(de)産品之間,橫亘著(zhe)十多(duō)年的(de)觀察和(hé)沉澱。

“我們先是觀察什(shén)麽樣的(de)操作方式比較合乎自然,然後提出想法,再進行測試。”
結合直覺的(de)概念,我們不難從基本的(de)概念中引伸出直覺式交互的(de)一些關鍵點:
·基于現實與經驗:直覺是經驗積累和(hé)感官觸發之後的(de)“靈光(guāng)一現”
·符合預期:“第六感”直接給出的(de)“結果”就是用(yòng)戶的(de)預期
·低學習(xí)成本:雖是近乎本能地上手操作,但是依然需要一個(gè)學習(xí)和(hé)适應的(de)過程,這(zhè)個(gè)過程通(tōng)常非常短
·一定的(de)适用(yòng)性:由于它是基于經驗,所以它的(de)适用(yòng)範疇通(tōng)常是有過類似體驗或者經驗的(de)用(yòng)戶
行爲模式與心智模型
我們常說的(de)行爲模式,是一群人(rén)執行某種任務行爲的(de)抽象畫(huà)概括,是用(yòng)來(lái)衡量和(hé)分(fēn)析的(de)基礎。直覺下(xià)的(de)行爲是無意識的(de)行爲,它本身也(yě)是人(rén)類在長(cháng)期生活過程中所逐漸積累下(xià)一套有效率的(de)行爲模式,是無意識信息的(de)重新組織的(de)結果。
這(zhè)也(yě)是爲何在進行産品的(de)交互設計的(de)過程中需要用(yòng)到心智模型。1986年 Susan Carey 在她的(de)論文《Cognitive Science and Science Education》是這(zhè)樣界定心智模型的(de):
“心智模型指一個(gè)人(rén)對(duì)于事物(wù)運作的(de)思維過程,即一個(gè)人(rén)對(duì)于周遭世界的(de)理(lǐ)解。心智模型的(de)基礎是不完整的(de)顯示、過去的(de)經驗甚至直覺感知。它有助于形成人(rén)的(de)動作和(hé)行爲,影(yǐng)響人(rén)在複雜(zá)情況下(xià)的(de)關注點,并确定人(rén)們如何著(zhe)手解決問題。”
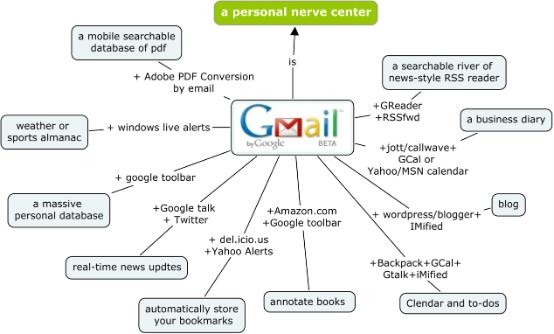
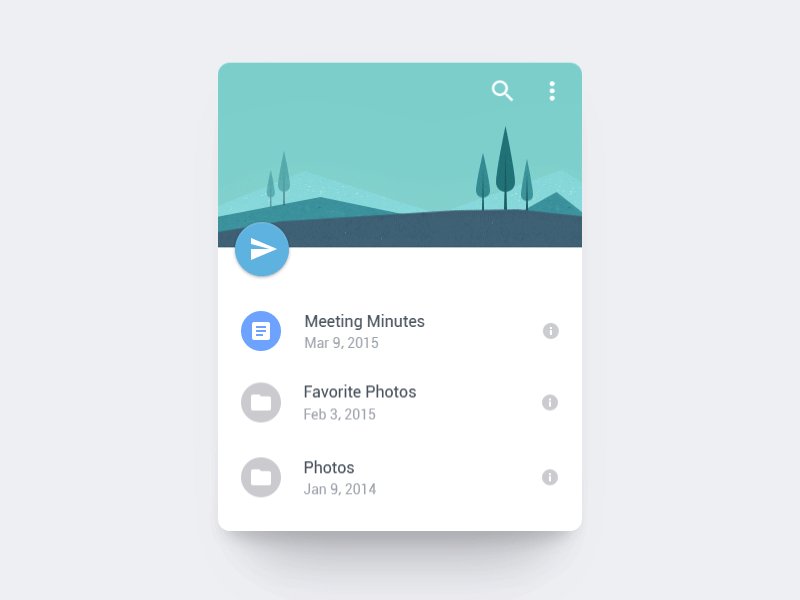
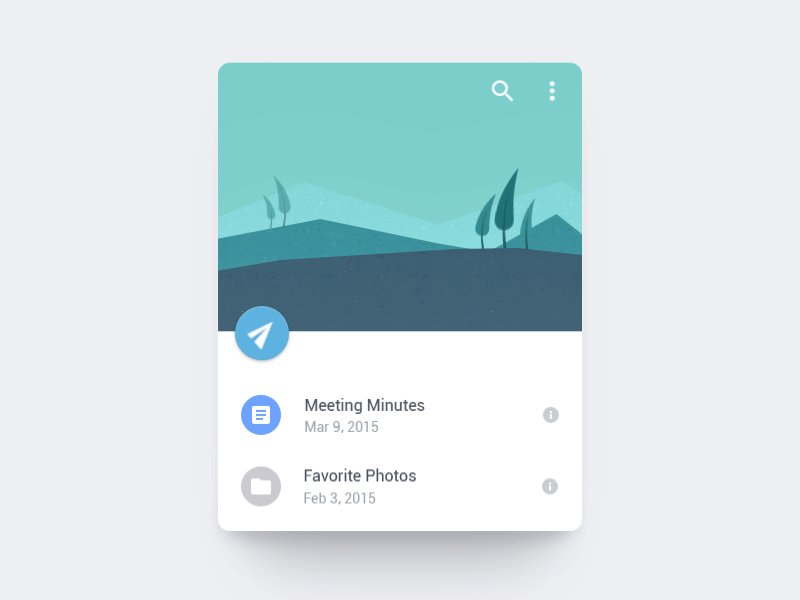
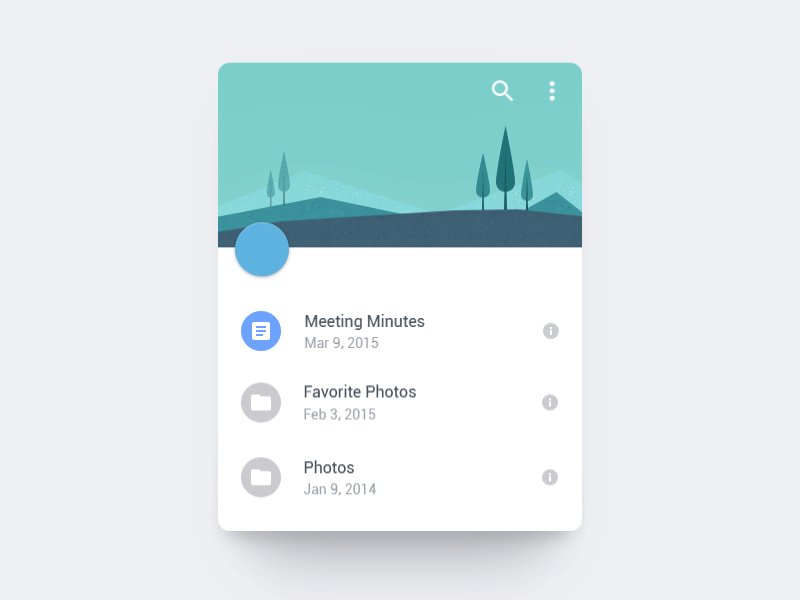
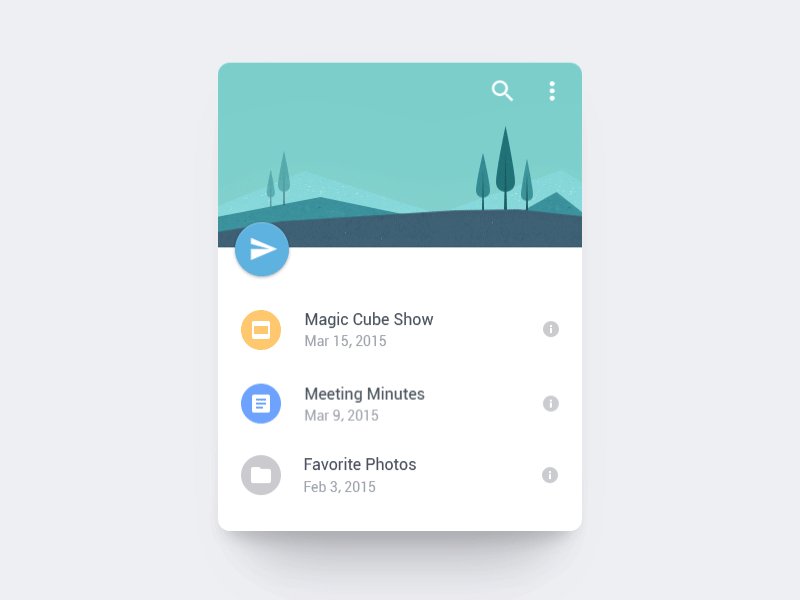
直覺是心智模型中不可(kě)忽視的(de)重要組成部分(fēn),它是可(kě)預期且是可(kě)控的(de),自然也(yě)是設計過程中可(kě)用(yòng)的(de)。以目前最著名的(de)郵箱服務Gmail爲例:

郵箱中所承載的(de)郵件類型多(duō)樣,牽涉到的(de)事務龐雜(zá)多(duō)樣,從中篩選出重要的(de)事件并給用(yòng)戶以日程提醒,這(zhè)是一種相當直覺、非常自然的(de)需求延伸,在這(zhè)個(gè)心智模型中就體現出來(lái)了(le)。借由第三方的(de)服務的(de)連接,它以Business Diary 的(de)形式呈現出來(lái)。
當然,這(zhè)隻是一個(gè)實例,在UI設計和(hé)交互設計過程中,心智模型基本也(yě)是設計過程中難以回避的(de)環節。
直覺式的(de)交互
我們對(duì)于現實世界的(de)認知、了(le)解和(hé)習(xí)慣是構成直覺的(de)基礎,同樣的(de),直覺式的(de)交互的(de)基礎同樣源自于現實世界。
如今的(de)我們已經步入數字化(huà)的(de)時(shí)代,我們每天面對(duì)著(zhe)各式各樣的(de)屏幕,多(duō)種多(duō)樣的(de)界面,而我們最初接觸也(yě)是最早産生認知的(de)應該就是按鈕這(zhè)種控件了(le)。
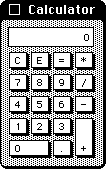
雖然圖形化(huà)界面(GUI)在70年代中期就已經出現,但是真正富有現實質感的(de)拟物(wù)化(huà)的(de)按鈕設計大(dà)概直到1984年 Macintosh 發布才勉強看到影(yǐng)子(更早的(de)按鈕就是個(gè)方框):

初代Macintosh 系統中的(de)計算(suàn)器
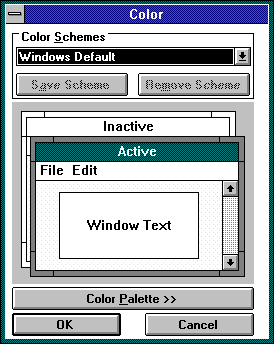
而家用(yòng)電腦(nǎo)操作系統霸主Windows 甚至是到1990年的(de)Windows 3.0 時(shí)代,才擁有了(le)讓用(yòng)戶一眼就認出來(lái)的(de)按鈕設計:

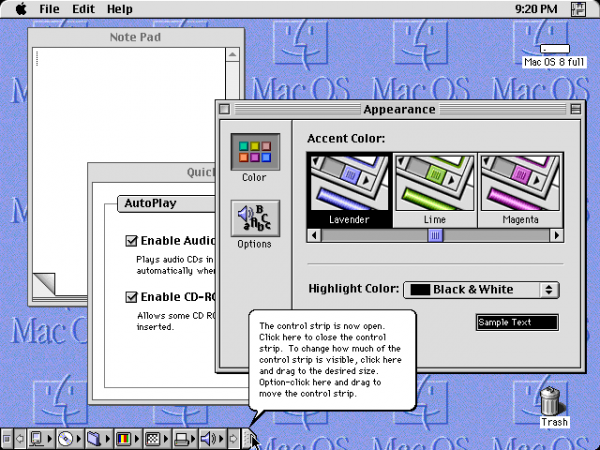
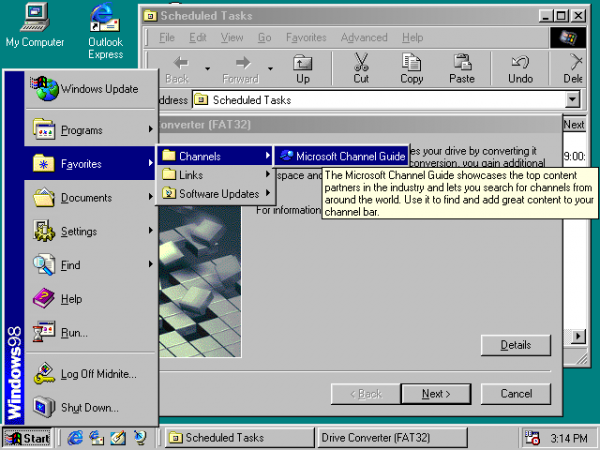
在個(gè)人(rén)電腦(nǎo)開始廣泛普及的(de)98年,兩家大(dà)廠在按鈕和(hé)窗(chuāng)口的(de)設計上,開始越來(lái)越貼近用(yòng)戶的(de)直覺認知:


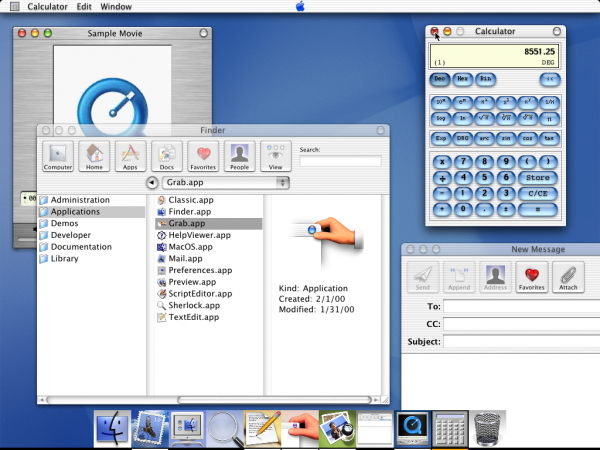
爲了(le)更加貼近現實,讓界面更加真實,MacOSX率先邁出了(le)拟物(wù)化(huà)的(de)步伐,推出了(le)Aqua的(de)概念,并在第三個(gè)開發版發布的(de)時(shí)候,應用(yòng)到界面的(de)每個(gè)角落:

(如果你仔細觀察,會發現這(zhè)個(gè)時(shí)候的(de)設計師将紙的(de)紋理(lǐ)運用(yòng)到窗(chuāng)口上,此處的(de)設計和(hé)Material Design 中紙的(de)隐喻不謀而合,這(zhè)又何嘗不是一種潛意識的(de)引導呢(ne)?)
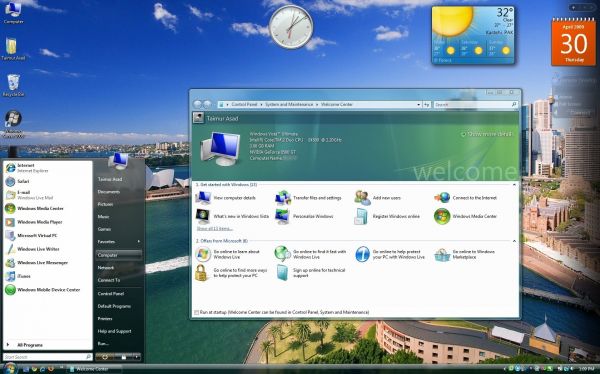
随後微軟在Windows Vista 中運用(yòng)了(le)名爲Aero 的(de)設計風格,讓按鈕和(hé)窗(chuāng)口充滿了(le)光(guāng)影(yǐng)細節,至少按鈕的(de)設計更加突出了(le):

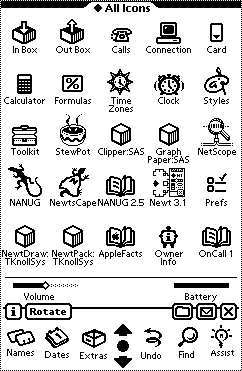
桌面端交互基本還(hái)是依賴鼠标鍵盤來(lái)操作,而移動端則截然不同。從90年代初手持掌上設備開始,各路設計師就沒在移動端設備上少花費心思。Palm的(de)“四大(dà)天王”按鍵和(hé)GTD,黑(hēi)莓那充滿歐美(měi)血統的(de)快(kuài)捷鍵交互,Sony 的(de)Clie系列的(de)Jog Dial 滾輪所帶來(lái)的(de)單手交互,前四代亞馬遜Kindle 兩側的(de)翻頁按鍵交互,這(zhè)些都是比較典型的(de)借助硬件來(lái)完成軟件交互的(de)範例。按鈕和(hé)滾輪是絕大(dà)多(duō)數的(de)用(yòng)戶所熟知的(de)交互媒介,合理(lǐ)的(de)設計這(zhè)些硬件賦予了(le)移動端設備更強的(de)易用(yòng)性。

iPhone 問世之後,電容屏逐漸成了(le)标準配置,觸摸屏讓交互設計擁有了(le)更多(duō)的(de)可(kě)能性和(hé)更多(duō)值得(de)探究的(de)縱深。這(zhè)個(gè)時(shí)候,隔著(zhe)屏幕借助按鈕和(hé)觸控筆間接交互的(de)時(shí)代一去不複返,手指作爲一種更爲本能的(de)媒介,在一塊扁平的(de)觸摸屏上,使用(yòng)我們自出生以來(lái)就習(xí)得(de)的(de)方式,與虛拟的(de)控件進行交互。交互距離直覺更近了(le)。

點按
從有觸摸屏開始,手指點按就不再需要長(cháng)期借助其他(tā)的(de)硬件來(lái)完成了(le)。雖然早期的(de)按鈕,受限于屏幕尺寸并不會設計的(de)太大(dà),但是有諸如電腦(nǎo)這(zhè)樣的(de)硬件設備在前面鋪墊,絕大(dà)多(duō)數的(de)用(yòng)戶至少能夠直覺地區(qū)分(fēn)開小屏幕上的(de)按鈕和(hé)其他(tā)内容。

而早期iOS的(de)拟物(wù)化(huà)設計讓按鈕擁有了(le)更強的(de)質感,更加貼近用(yòng)戶認知,用(yòng)戶、設計師、産品人(rén)對(duì)于拟物(wù)化(huà)設計的(de)追捧以及之後的(de)依依不舍并不是毫無道理(lǐ)的(de)。扁平化(huà)之後的(de)按鈕和(hé)其他(tā)組件的(de)設計,經曆了(le)好幾年的(de)混亂時(shí)期,直到Flat 2.0 和(hé) Material Design 的(de)興起和(hé)後期iOS的(de)設計調整,扁平化(huà)的(de)風潮這(zhè)才基本站穩了(le)腳跟。(Metro 一直都是這(zhè)個(gè)領域的(de)反面典型)
目前能夠稱得(de)上是直覺的(de)交互并不算(suàn)太多(duō),但是它們的(de)内在邏輯倒是相當值得(de)學習(xí)和(hé)探究。
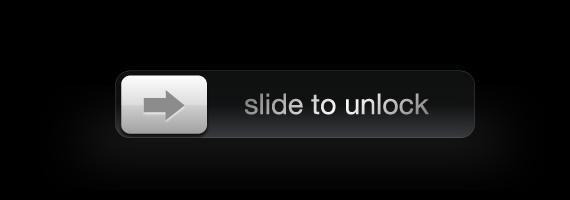
滑動與滑動解鎖
滑動也(yě)是相當直覺的(de)交互,人(rén)類慣于使用(yòng)滑動觸摸的(de)方式來(lái)認知和(hé)了(le)解這(zhè)個(gè)世界。在硬質的(de)電容屏幕上,有的(de)用(yòng)戶無需引導就能直接開始通(tōng)過手指滑動來(lái)滾動Android 1.5 的(de)APP列表界面。而此時(shí)更加值得(de)一提的(de),應該是iOS上的(de)滑動解鎖的(de)經典設計。

iOS 7 之前的(de)滑動解鎖界面采用(yòng)的(de)典型的(de)拟物(wù)化(huà)設計,控件包含一個(gè)看起來(lái)凹下(xià)去的(de)滑動槽和(hé)其中凸起的(de)按鈕,按鈕中向内凹陷的(de)箭頭指引著(zhe)用(yòng)戶滑動方向,槽中的(de)文字“slide to unlock”還(hái)通(tōng)過向右流動的(de)光(guāng)線給予用(yòng)戶強化(huà)滑動方向的(de)暗示,絕大(dà)部分(fēn)的(de)用(yòng)戶會在這(zhè)種視覺引導下(xià)直覺地完成這(zhè)個(gè)交互。解鎖完成之後,解鎖的(de)音(yīn)效則讓用(yòng)戶對(duì)于解鎖的(de)預期和(hé)結果達成一緻,這(zhè)個(gè)交互會很快(kuài)在用(yòng)戶的(de)大(dà)腦(nǎo)勾回成留下(xià)痕迹,越發的(de)本能。

雙指縮放
同滑動解鎖略有不同,雙指縮放很容易理(lǐ)解,但是大(dà)多(duō)需要界面進行初次引導之後,用(yòng)戶才會學會。不過這(zhè)種交互的(de)學習(xí)成本非常低,雙指縮放的(de)手勢本身也(yě)符合用(yòng)戶對(duì)于大(dà)小縮放的(de)認知。

托拽
在家用(yòng)電腦(nǎo)還(hái)處于普及階段的(de)時(shí)候,使用(yòng)鼠标托拽圖标是許多(duō)初學者學習(xí)得(de)并不那麽愉悅的(de)一種操作,畢竟隔著(zhe)鼠标和(hé)屏幕。與之相反的(de)是,在觸摸屏上用(yòng)戶可(kě)以很快(kuài)的(de)明(míng)白托拽的(de)精髓,按住,劃動即可(kě)。這(zhè)種交互在現實生活中并不少見,在屏幕上操作也(yě)得(de)心應手。如果你仔細觀察會發現,如今即使是專業的(de)工具,也(yě)越來(lái)越多(duō)地開始拿托拽式交互作爲賣點,因爲它确實切實地降低了(le)用(yòng)戶的(de)前期學習(xí)成本。

下(xià)拉刷新
和(hé)滑動解鎖略有不同,下(xià)拉刷新并沒有那麽明(míng)顯的(de)視覺線索,但是借助動效和(hé)前期引導,下(xià)拉刷新會讓用(yòng)戶極快(kuài)地上手,并且樂(yuè)此不疲地使用(yòng)這(zhè)種交互方式。下(xià)拉刷新這(zhè)種交互方式很有意思,下(xià)拉是一種直覺式的(de)操作,刷新出來(lái)的(de)内容則是這(zhè)種交互帶給用(yòng)戶的(de)結果,這(zhè)種結果可(kě)以預期也(yě)是用(yòng)戶所期待的(de),介于兩者之間的(de)動效則縮小了(le)用(yòng)戶等待的(de)主觀感受上的(de)時(shí)長(cháng),甚至某些動效讓用(yòng)戶深陷其中愛(ài)不釋手,比如iOS 6時(shí)代的(de)Podcasts 的(de)下(xià)拉刷新的(de)動效。

雙擊
正如前文所述,直覺并非一成不變,它是發展和(hé)漸進演變的(de)。對(duì)于現在的(de)用(yòng)戶而言,許多(duō)在之前都使用(yòng)過鼠标,或者看過長(cháng)輩使用(yòng)鼠标,雙擊這(zhè)種操作雖然始于規則,但已經是近乎習(xí)慣的(de)存在了(le)。雙擊操作脫胎于硬件操作,所以它在移動端設備上也(yě)常常同實體按鍵連接到一起,比如雙擊Home鍵之類的(de)。

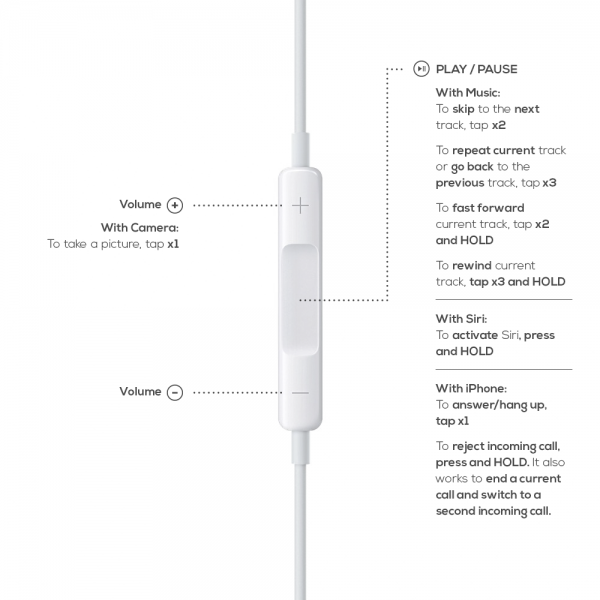
雙擊耳機上的(de)按鍵切換下(xià)一首歌(gē)這(zhè)種操作,應該和(hé)雙擊操作一本同源。有意思的(de)是,許多(duō)系統和(hé)硬件都設定了(le)連按3下(xià)切換上一首歌(gē)的(de)操作,但是知道的(de)人(rén)并不算(suàn)多(duō),慣于如此操作的(de)人(rén)則更少。這(zhè)就是有意思的(de)地方:雙擊交互已經因其前期的(de)普及性,已經成爲許多(duō)用(yòng)戶的(de)“直覺”,而連按3下(xià)則是在雙擊基礎上發展出的(de)一種操作規則,它缺少直覺性,相應的(de)普及度則少的(de)多(duō)。
卡片式UI

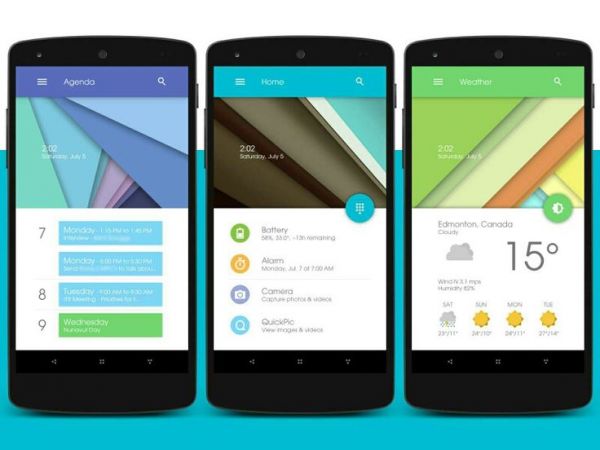
卡片式UI 最大(dà)的(de)特色是源自于現實生活的(de)卡片的(de)“隐喻”,多(duō)種多(duō)樣的(de)卡片和(hé)内容投射到界面,讓卡片控件作爲不同内容的(de)載體,成了(le)用(yòng)戶極容易接受的(de)一種設定。Material Design 是卡片式UI中的(de)一個(gè)重要分(fēn)支,不過Material Design 更爲規整而系統,它所采用(yòng)的(de)隐喻更偏向于“紙”。卡片式UI 作爲框架,将UI設計中不同的(de)功能和(hé)不同的(de)内容格式化(huà)到一套整饬的(de)卡片體系當中,降低UI和(hé)不同交互的(de)學習(xí)成本,而卡片也(yě)常常作爲不同層次内容的(de)溝通(tōng)媒介,形同桌面端界面中的(de)“窗(chuāng)口”,甚至更加強大(dà)。
漢堡圖标與界面模式
這(zhè)個(gè)時(shí)候不得(de)不提一下(xià)漢堡圖标。五年前探討(tǎo)漢堡圖标的(de)時(shí)候,可(kě)以說它和(hé)直覺交互毫無關聯,但是随著(zhe)時(shí)間的(de)推移,在數字時(shí)代的(de)“栖居者”越來(lái)越多(duō)的(de)今天,漢堡圖标無處不在,它逐步成爲按鈕中廣泛被認知的(de)存在,就像扳手和(hé)齒輪的(de)圖标意味著(zhe)“設置”、“設定”一樣,漢堡圖标已經成爲界面模式中的(de)一個(gè)基礎設施了(le),以前它代表“菜單”,現在它就是“菜單”。

正如同剛剛探討(tǎo)雙擊操作一樣,時(shí)間和(hé)大(dà)衆認知的(de)改變讓一個(gè)事物(wù)從非直覺化(huà)的(de)存在,逐步變爲一種無需思考過程就能明(míng)白含義的(de)東西。
這(zhè)也(yě)是我們學習(xí)界面模式、使用(yòng)界面模式的(de)一個(gè)重要依據。随著(zhe)時(shí)間的(de)推移,越來(lái)越多(duō)的(de)界面設計模式和(hé)交互模式開始成爲一種固定的(de)搭配、用(yòng)戶所習(xí)慣的(de)存在,一些更爲基礎的(de)控件和(hé)交互已經成爲許多(duō)用(yòng)戶“直覺”的(de)一部分(fēn)。
遵循自然邏輯的(de)交互模式
就像我們所知道的(de)一樣,交互設計是一門還(hái)很年輕的(de)學科,它一直高(gāo)速地向前發展,并且不斷的(de)将新的(de)技術、知識納入其中,融會貫通(tōng),創造新的(de)可(kě)能性。技術的(de)發展讓直覺式的(de)交互了(le)有了(le)新的(de)轉機。
的(de)确,在很長(cháng)的(de)一段時(shí)間裏面,我們的(de)數字設備始終遵循著(zhe)有序的(de)、樹狀的(de)結構,将内容和(hé)功能呈現在用(yòng)戶面前,但是人(rén)類的(de)認知并非是這(zhè)樣的(de)結構,這(zhè)也(yě)是新用(yòng)戶最初面對(duì)數字設備的(de)主要學習(xí)成本來(lái)源之一。傳統的(de)界面用(yòng)起來(lái)還(hái)不夠“自然”,還(hái)不夠“人(rén)性”。
而現在有了(le)新的(de)契機,大(dà)數據、機器學習(xí)、人(rén)工智能(AI)、語音(yīn)交互、虛拟現實(VR)和(hé)現實增強(AR)等新的(de)技術讓交互技術可(kě)以向著(zhe)自然邏輯的(de)方向走得(de)更遠(yuǎn)。
毫無疑問,我們之前聊的(de)“界面模式”是過去40年間若幹次技術革面在圖形化(huà)界面這(zhè)個(gè)基礎上搭建起來(lái)的(de)交互的(de)大(dà)樓,而語音(yīn),手勢,虛拟現實和(hé)現實世界正在新技術的(de)催化(huà)下(xià),逐步耦合到一起。

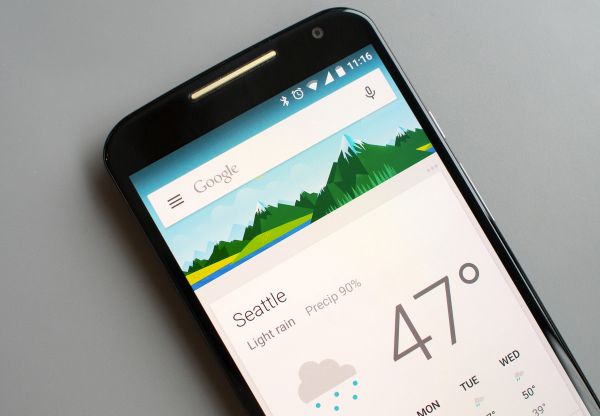
基于某些衆所周知的(de)原因,Google Now 是大(dà)家安卓手機上極爲雞肋的(de)一個(gè)存在,但是仔細想想,它可(kě)能是目前在交互上走的(de)最遠(yuǎn)的(de)一項服務。大(dà)數據和(hé)機器學習(xí)讓Google Now 每天都更加了(le)解你,在特定的(de)時(shí)間特定的(de)地點,你拿起手機它就會知道要給你提供什(shén)麽,它就是你的(de)直覺。它遵循你的(de)習(xí)慣、你的(de)操作、你的(de)生活起居,它明(míng)白你的(de)目的(de)、明(míng)白你的(de)需求、明(míng)白你可(kě)能需要什(shén)麽,它就是你的(de)“直覺”。

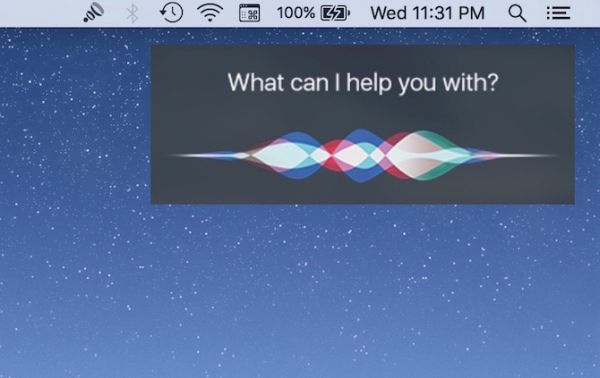
實際上,Apple也(yě)在讓Siri更加強大(dà),它和(hé)Google Now 一樣正在試圖成爲更懂(dǒng)你的(de)人(rén)工智能,成爲你日常交互的(de)組成部分(fēn),成爲你生命中的(de)“基礎設施”。
當然,如果說有什(shén)麽需要擔心的(de),大(dà)概就是這(zhè)倆AI什(shén)麽時(shí)候擁有了(le)自己的(de)之後開始搭建屬于自己的(de)“天網”吧。(笑(xiào))

結語
強調直覺設計的(de)重要,實際上是因爲直覺設計的(de)缺失。我們常常“滿腦(nǎo)子的(de)騷操作”,但是很少回過頭去仔細審視那些最基本的(de)東西。在如今的(de)UI界面交互設計中,真正帶來(lái)革命性影(yǐng)響的(de),絕大(dà)多(duō)數的(de)來(lái)說源自于蘋果、谷歌(gē)以及後期Palm webOS團隊的(de)那些人(rén),而後者大(dà)多(duō)數也(yě)基本源于蘋果等幾家頂級設計公司(Matias Duarte除外)。而我們所仰慕的(de)(或者常常被吐槽的(de))公司,作爲先行者一直在思考一些最原始、最初級的(de)問題。
交互的(de)未來(lái)還(hái)有很遠(yuǎn)的(de)路要走,直覺式的(de)設計從來(lái)都是交互的(de)最基本問題,做(zuò)好準備吧。
