數極客:用(yòng)四大(dà)熱(rè)圖分(fēn)析提升用(yòng)戶轉化(huà)率!
更新: 2017-03-23 作者:admin點擊: 次
“一圖勝千言”,在網站分(fēn)析中也(yě)完全如此。我們喜歡熱(rè)圖的(de)原因,是這(zhè)張圖非常明(míng)确地告訴我們用(yòng)戶對(duì)一個(gè)頁面上的(de)什(shén)麽部分(fēn)感興趣,而且非常直觀。曾經有客戶說:我什(shén)麽都不需要,你就給我熱(rè)圖就好了(le)。我想,他(tā)一定是因爲熱(rè)圖易讀好懂(dǒng),且滿含信息,所以才對(duì)它青睐有加。
一、傳統的(de)注意力熱(rè)圖和(hé)點擊熱(rè)圖
熱(rè)圖可(kě)能不像大(dà)家想象的(de)那麽簡單。最早的(de)熱(rè)圖思想來(lái)自于研究用(yòng)戶浏覽圖像行爲的(de)那些專家們,其實熱(rè)圖不僅僅隻是給網站網頁分(fēn)析用(yòng)的(de),熱(rè)圖自一開始,就是一種用(yòng)于研究人(rén)的(de)視覺認知的(de)嚴肅科學方法。
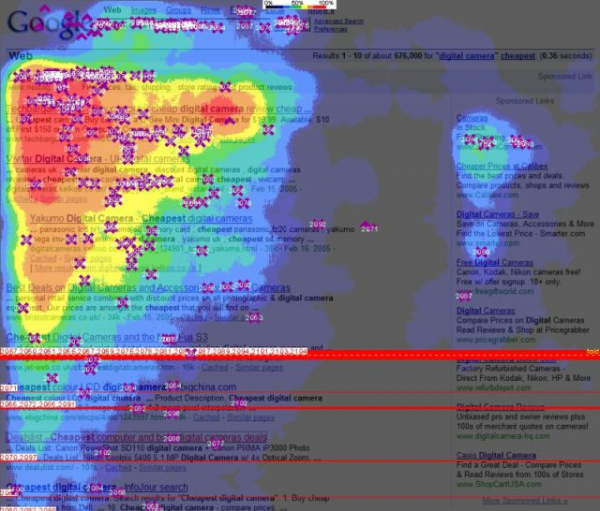
所以熱(rè)圖并非我們在網站分(fēn)析工具上看到的(de)熱(rè)圖(點擊密度圖),而是指用(yòng)戶的(de)視覺注意力圖。下(xià)面這(zhè)張著名的(de)Google熱(rè)圖的(de)紅藍漸變就是描繪用(yòng)戶眼球注意力的(de)。

據說Google用(yòng)這(zhè)個(gè)圖來(lái)決定廣告位置的(de)價格,左邊的(de)價格高(gāo)于右邊,顯然是因爲左邊獲得(de)的(de)用(yòng)戶注意力遠(yuǎn)遠(yuǎn)高(gāo)于右邊。
所以,如果我們隻是說“熱(rè)圖”,我們應該想到的(de)是人(rén)眼鏡的(de)注意力熱(rè)圖,而非點擊的(de)熱(rè)圖。而在英語中,視覺熱(rè)圖常用(yòng)eye tracking heat maps,點擊熱(rè)圖則用(yòng)click heat maps表示,是不一樣的(de)。
對(duì)于UE設計師,網站UI等負責頁面視覺和(hé)交互的(de)朋友而言,人(rén)眼注意力的(de)熱(rè)圖十分(fēn)好用(yòng)。一旦你知道你做(zuò)出來(lái)的(de)東西,人(rén)的(de)眼睛是如何進行觀察的(de),你就可(kě)以知道你的(de)東西是不是真的(de)“抓住了(le)眼球”,還(hái)是僅僅隻是讓人(rén)們“視而不見”。
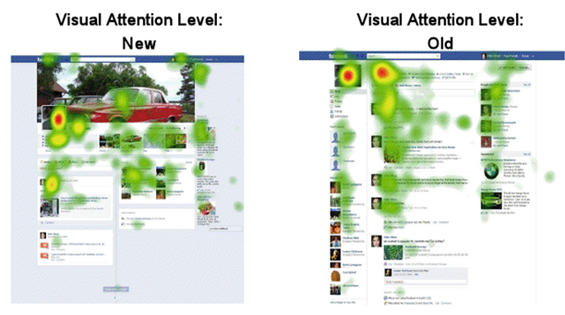
下(xià)面這(zhè)張圖是Facebook改版前後的(de)用(yòng)戶注意力熱(rè)圖。一言兩語似乎沒法表述這(zhè)次改版到底是成功還(hái)是失敗,但在某一個(gè)方面,Facebook很成功的(de)讓用(yòng)戶的(de)注意力産生了(le)“左右對(duì)稱”,而擺脫了(le)“Google頁面的(de)浏覽模式”。

人(rén)眼的(de)注意力熱(rè)圖是怎樣獲得(de)的(de)呢(ne)?在大(dà)型互聯網公司利用(yòng)“眼動儀”,據說這(zhè)是一種成本很高(gāo)的(de)方法。人(rén)們坐(zuò)在一個(gè)屏幕面前,旁邊放上眼動儀記錄人(rén)的(de)眼球運動軌迹。這(zhè)種方法很精确,但采集樣本比較有限,操作難度也(yě)比較大(dà)。
談了(le)不少注意力熱(rè)圖,該說說點擊熱(rè)圖了(le)。關于點擊熱(rè)圖,事實上在專門的(de)網站分(fēn)析工具出現也(yě)已經出現了(le),而并非是Google Analytics的(de)專利。依據每個(gè)點擊帶來(lái)的(de)效果的(de)不同,點擊圖其實又可(kě)以分(fēn)爲鼠标點擊的(de)熱(rè)圖,描述每個(gè)鏈接發生轉化(huà)數量的(de)熱(rè)圖以及描述每個(gè)鏈接最終産生的(de)銷售的(de)熱(rè)圖。我們最爲常用(yòng)的(de)是鼠标點擊的(de)熱(rè)圖。
對(duì)UE(User Experience)或者UI(User Interface)而言,比較二者(注意力熱(rè)圖和(hé)點擊熱(rè)圖)的(de)差異具有非常重要的(de)價值。如果某個(gè)區(qū)域吸引了(le)很多(duō)目光(guāng),那麽幹嘛我們不把最重要的(de)内容放在這(zhè)裏呢(ne)?反過來(lái),如果某個(gè)區(qū)域獲得(de)了(le)很多(duō)點擊,而且這(zhè)個(gè)區(qū)域是非常重要的(de),那麽我們就需要把它放置在人(rén)們目光(guāng)最集中的(de)地方。可(kě)是,如果我們沒有注意力熱(rè)圖,那麽我們就隻能揣測人(rén)們的(de)目光(guāng)會按照(zhào)我們所希望的(de)方式停留。
點擊熱(rè)圖另外一個(gè)無法實現的(de)功能是人(rén)們注意力移動的(de)軌迹。從使用(yòng)者的(de)習(xí)慣而言,浏覽網頁的(de)時(shí)候,眼睛是先行移動的(de),并且不斷快(kuài)速掃視,直到發現某個(gè)感興趣的(de)内容,鼠标才會相應移動。
二、數極客的(de)四大(dà)創新熱(rè)圖
最近幾年熱(rè)圖的(de)作用(yòng)逐步弱化(huà),究其原因主要還(hái)是由于傳統熱(rè)圖工具在信息呈現方面存在一定的(de)局限性,信息量比較單一、隻能看到熱(rè)圖,但無法對(duì)熱(rè)圖進行細分(fēn)對(duì)比分(fēn)析,熱(rè)圖數據也(yě)不提供篩選功能,導緻分(fēn)析價值降低,而且國内傳統的(de)數據分(fēn)析工具熱(rè)圖多(duō)年來(lái)一直未有創新。
數極客團隊經過海量實際經營平台數據優化(huà)經驗, 将用(yòng)戶行爲進行細分(fēn),拆分(fēn)爲浏覽、點擊、停留、滾屏四種典型行爲,從而誕生了(le)四大(dà)熱(rè)圖:浏覽熱(rè)圖、點擊熱(rè)圖、注意力熱(rè)圖、分(fēn)屏熱(rè)圖。 基于四大(dà)熱(rè)圖,可(kě)以實現用(yòng)戶行爲分(fēn)析的(de)全覆蓋,爲頁面級别的(de)用(yòng)戶轉化(huà)和(hé)用(yòng)戶體驗優化(huà)提供了(le)全面的(de)熱(rè)圖數據依據。
下(xià)面讓我們來(lái)感受下(xià)數極客爲您帶來(lái)的(de)熱(rè)圖:
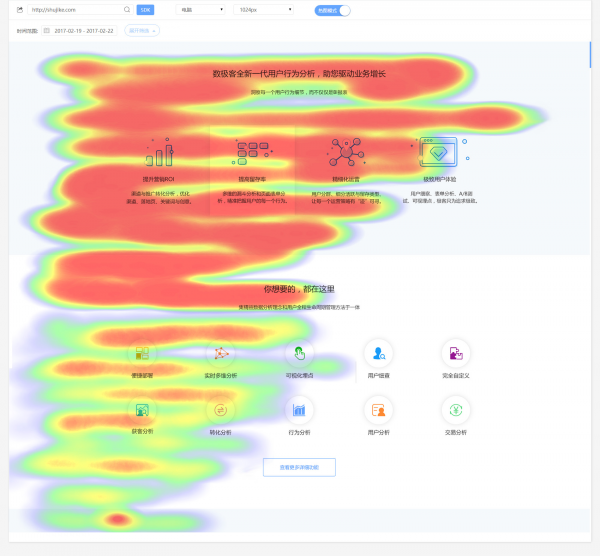
1.<浏覽熱(rè)圖>

通(tōng)過浏覽熱(rè)圖了(le)解用(yòng)戶的(de)行爲軌迹,從而了(le)解用(yòng)戶最關注的(de)信息區(qū)域。
2.<點擊熱(rè)圖>

通(tōng)過點擊熱(rè)圖了(le)解用(yòng)戶發生實際交互行爲的(de)熱(rè)點區(qū)域,從而優化(huà)重點交互行爲的(de)展現位置,提高(gāo)交互體驗。
3.<分(fēn)屏熱(rè)圖>

通(tōng)過分(fēn)屏熱(rè)圖掌握每屏内容對(duì)于用(yòng)戶的(de)吸引力,我們都知道用(yòng)戶浏覽行爲可(kě)能越往下(xià)浏覽率越低,但是具體情況如何,一直沒有實際的(de)數據支撐。 數極客研發的(de)分(fēn)屏熱(rè)圖,創新性的(de)将每一屏的(de)浏覽用(yòng)戶數和(hé)比例直觀的(de)展現出來(lái)。 因此在産品功能、頁面内容的(de)展示方面,可(kě)以根據分(fēn)屏熱(rè)圖進行優化(huà),提高(gāo)重要信息的(de)曝光(guāng)度。
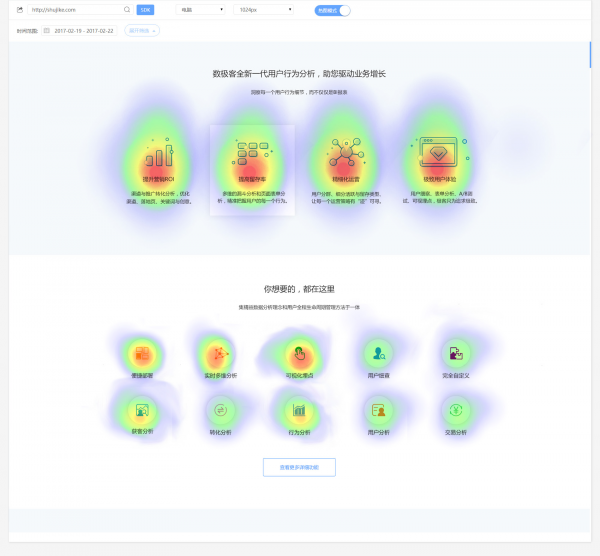
4.<注意力熱(rè)圖>

通(tōng)過注意力熱(rè)圖,掌握用(yòng)戶停留時(shí)長(cháng)較熱(rè)的(de)區(qū)域,注意力熱(rè)圖可(kě)以幫助我們了(le)解用(yòng)戶浏覽時(shí)的(de)思考時(shí)間,比如:當用(yòng)戶在購(gòu)物(wù)車頁面的(de)提交訂單按鈕停留時(shí)間較長(cháng)時(shí),産品經理(lǐ)可(kě)以結合訂單分(fēn)析功能去分(fēn)析用(yòng)戶停留的(de)原因,解決用(yòng)戶的(de)疑慮,從而提高(gāo)購(gòu)買轉化(huà)率。
三、更細分(fēn)、可(kě)對(duì)比的(de)高(gāo)級熱(rè)圖應用(yòng)
數極客創新熱(rè)圖的(de)高(gāo)級應用(yòng),首先是熱(rè)圖細分(fēn),傳統的(de)熱(rè)圖無法針對(duì)用(yòng)戶的(de)屬性進行細分(fēn),例如在一個(gè)女(nǚ)性用(yòng)戶爲主要用(yòng)戶群的(de)電商網站中,女(nǚ)性用(yòng)戶的(de)熱(rè)圖與男(nán)性用(yòng)戶熱(rè)圖的(de)差異是巨大(dà)的(de),不同來(lái)源渠道的(de)用(yòng)戶熱(rè)圖也(yě)有明(míng)顯的(de)區(qū)别,基于細分(fēn)熱(rè)圖,可(kě)以優化(huà)相應渠道的(de)頁面體驗。
第二項重要的(de)分(fēn)析亮點是熱(rè)圖之間的(de)對(duì)比分(fēn)析,采用(yòng)浏覽熱(rè)圖與點擊熱(rè)圖對(duì)比分(fēn)析,能發現用(yòng)戶浏覽與點擊行爲之間的(de)關系,浏覽較多(duō)而點擊少的(de)區(qū)域可(kě)能需要增加可(kě)點擊的(de)交互; 采用(yòng)浏覽熱(rè)圖與注意力熱(rè)圖對(duì)比分(fēn)析,可(kě)以知道用(yòng)戶對(duì)于内容關注的(de)深度,從而指導内容的(de)優化(huà)。
